2020. 3. 3. 19:05ㆍProgramming/HTML,CSS
생활코딩강의를 보며 그래픽을 공부하였다.
2020.03.03
오늘은 css의 layout나머지부분과 그래픽에 대해서 공부하였다.
공부할 수록 어려워진다.
이해 안가도 다 끝내자는 마음으로 넘어가며 듣고 있다.

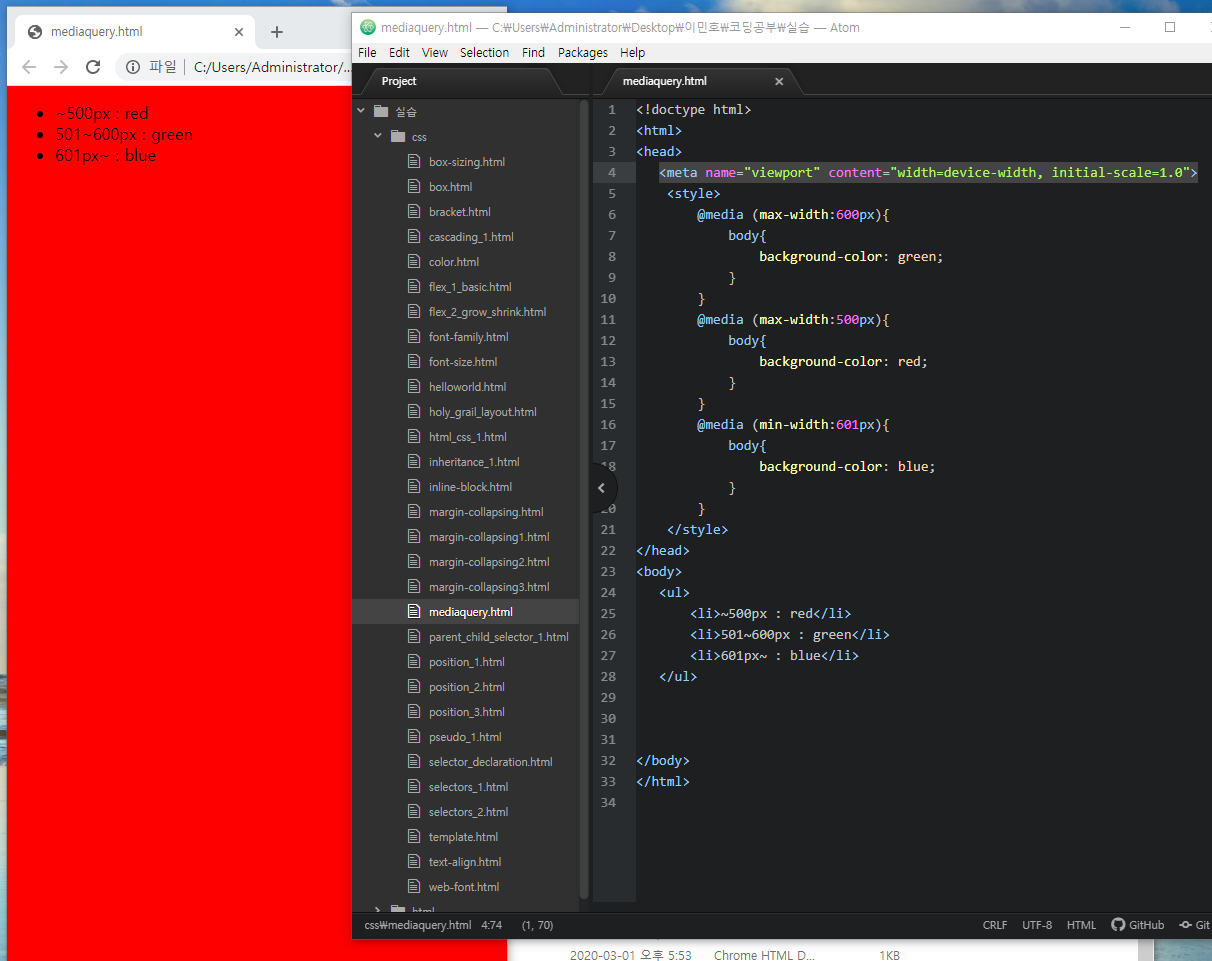
반응형 디자인의 심장과 같은 역할을 한다
창의 크기에 따라 미디어에 따라 화면을 다르게 설정할 수 있다.
모바일 적용코드
<meta name="viewport" content="width=device-width, initial-scale=1.0">

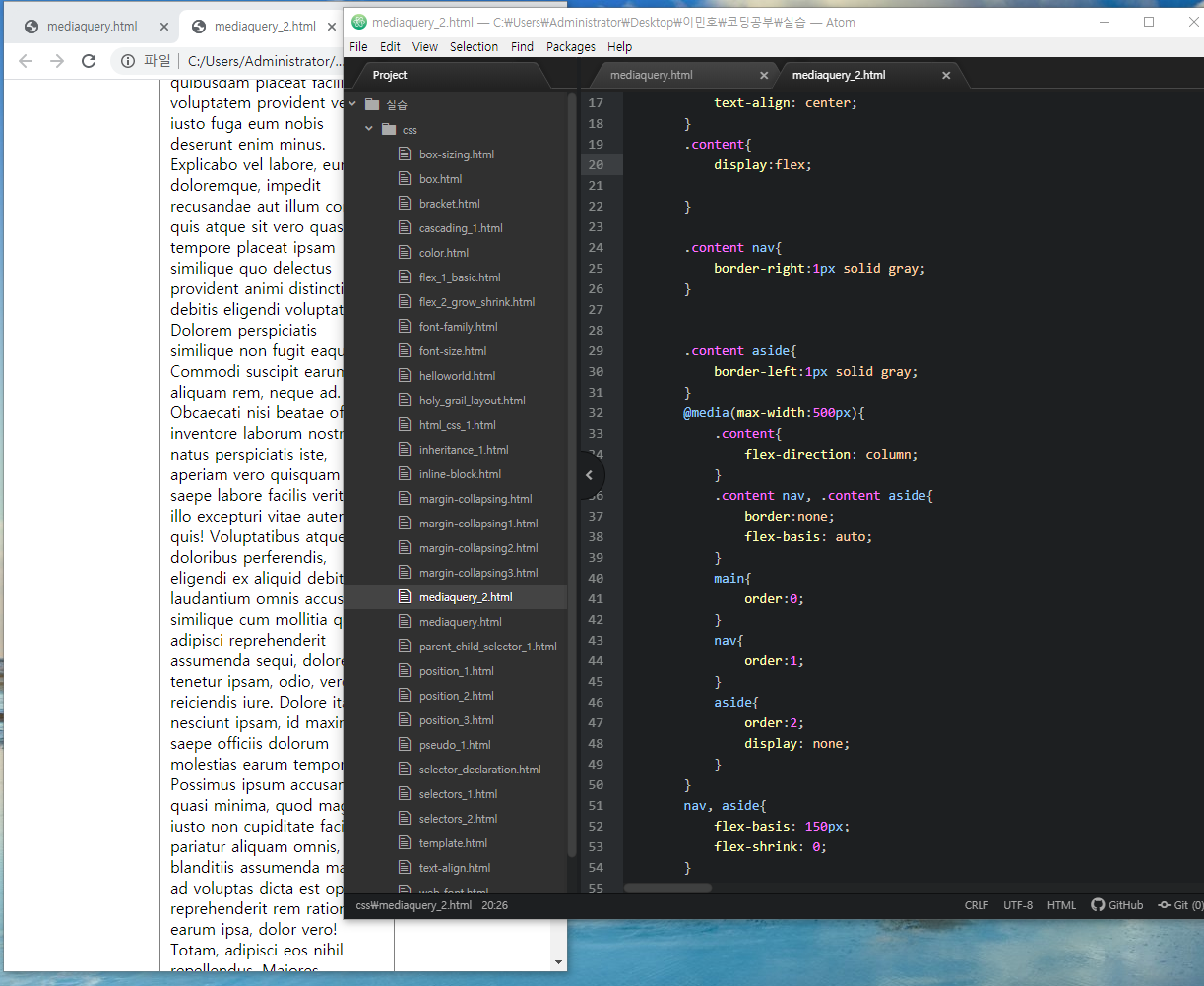
media query의 활용
많이 어렵다.

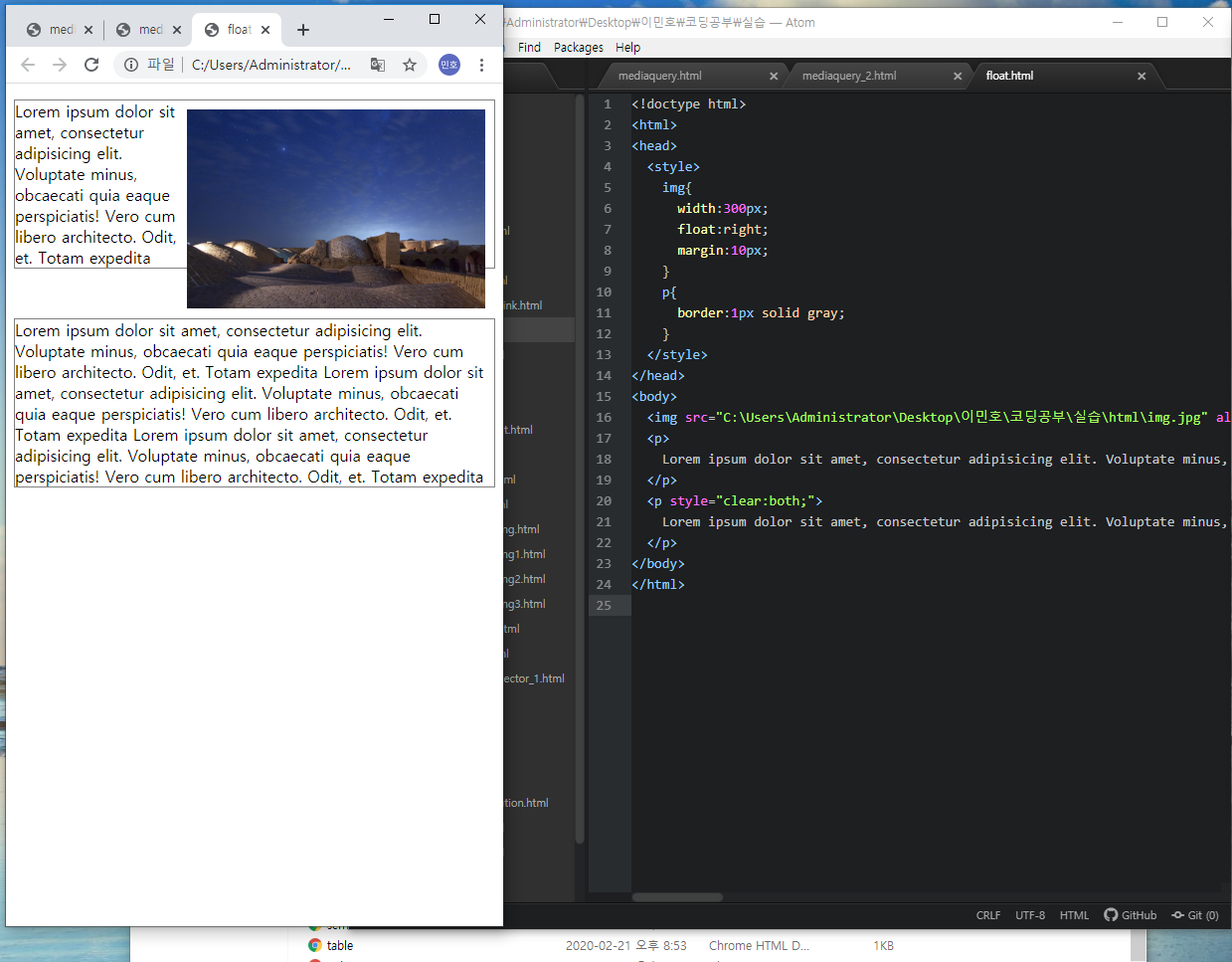
css에서는 글의 본문 안에 이미지를 삼입할 때 자연스럽게 사용하는 방법이다.
사용빈도가 높다.
아주 중요한 속성이다.

엄청 어려웠다.
코드를 전체적으로 볼 수 있어서 좋았다.

신문과같이 화면의 크기가 큰 곳에서 사용한다.
다양한 기능이 있다.
이제 그래픽 관련 속성들

백그라운드 이미지를 삽입하는 방법이다.
background-color : red
background-image : url("bg.png")
background-repeat : repeat, no-repeat, repeat-x, repeat-y
background-attachment : scroll, fixed
background-position : left top or x% y% or x y
background-size : 100px 100px or cover or contain
축약형도 있다.


css의 최신기능이다.
그래픽 대상에게 여러가지 효과를 줄 수 있다.

장면 전환에 많이 사용된다.
여러가지 효과를 낼 수 있다.

블랜드 효과를 합성할 수 있다.
블랜드가 무엇인가에 대해 알려주는 사이트
오늘의 메모장
2020.03.03
media query
반응형 디자인의 심장과 같은 역할을 한다.
@media 시작을 알린다.
창의 크기에 따라 반응을 다르게 할 수 있다.
신기하다.
캐스케이딩(우선순위)을 잘 활용해야한다.
조건이 같다면 코드가 나중에 나오는게 우선순위가 높다.
이것을 잘 활용해서 코드를 작성해야한다.
모바일에 적용하려면 코드 하나를 추가해야한다.
media query의 활용
많이 어렵다.
강사님도 헷갈린다.
적용할 수 있을까 걱정된다.
어제 사실 티스토리 블로그 적용했다가 사이트가 안떠서 당황했다.
flex에 대한 이해도 있어야한다.
이해 안가도 넘어가도 된다.
https://www.w3schools.com/cssref/css3_pr_mediaquery.asp
미디어커리 문법을 알려주는 사이트
float
붕뜨다 부유하다라는 뜻이다.
css에서는 글의 본문안에 이미지를 삽입할때 자연스럽게 사용하는 방법이다.
layout을 잡을때도 많이 사용된다.
사용빈도가 거의 87%로에 해당한다.
아주 중요한 속성이다.
이미지를 무시하게 하려면 style="clear:both;" 코드를 삽입하면된다.
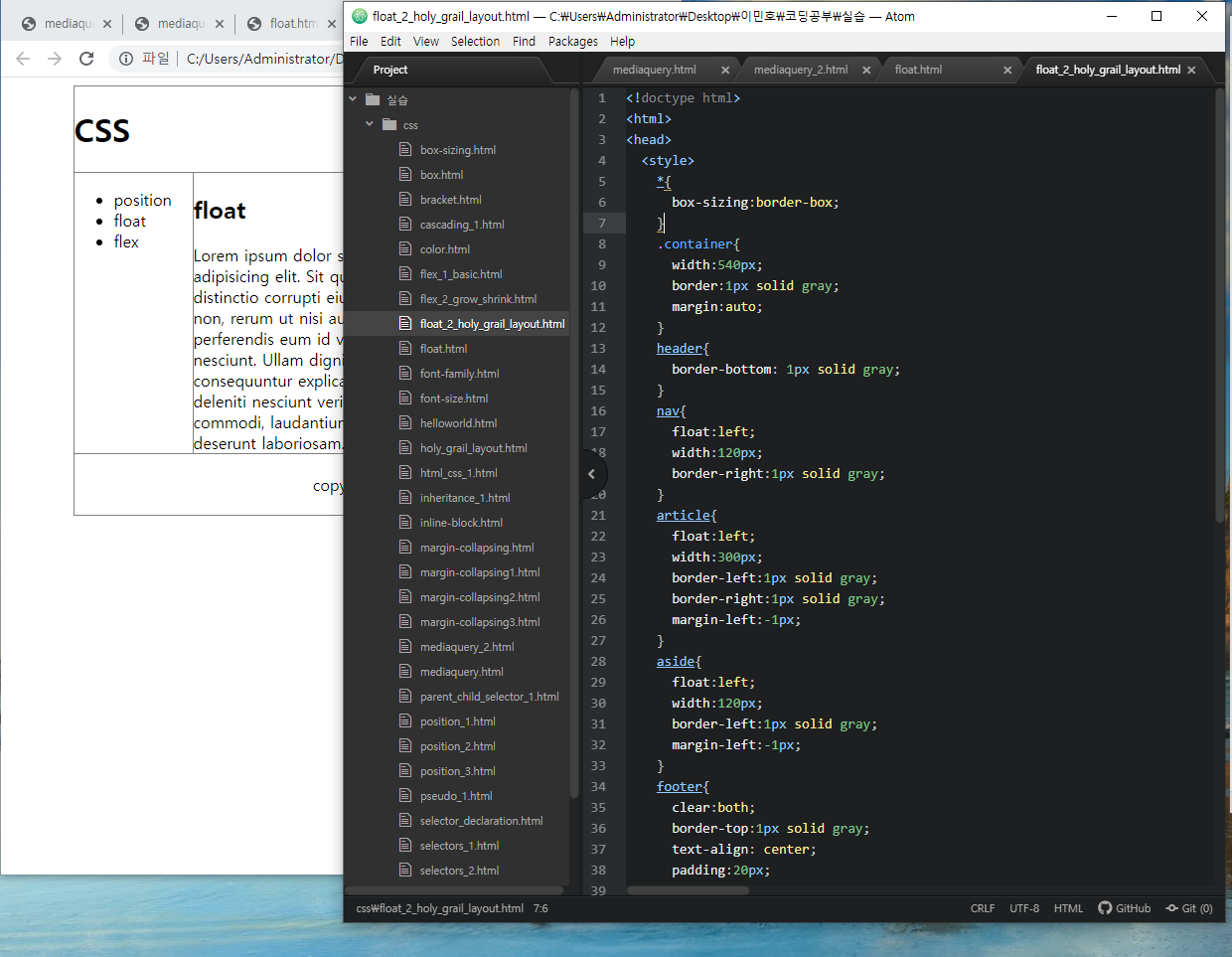
float holy
성배 레이아웃을 만들어보았다.
크기가 고정되는 한계가 있다.
해결할 수 있지만 많이 귀찮아진다.
float는 상당히 힘이 쎄다.
하나하나 만들어줘서 잘 이해가 갔다.
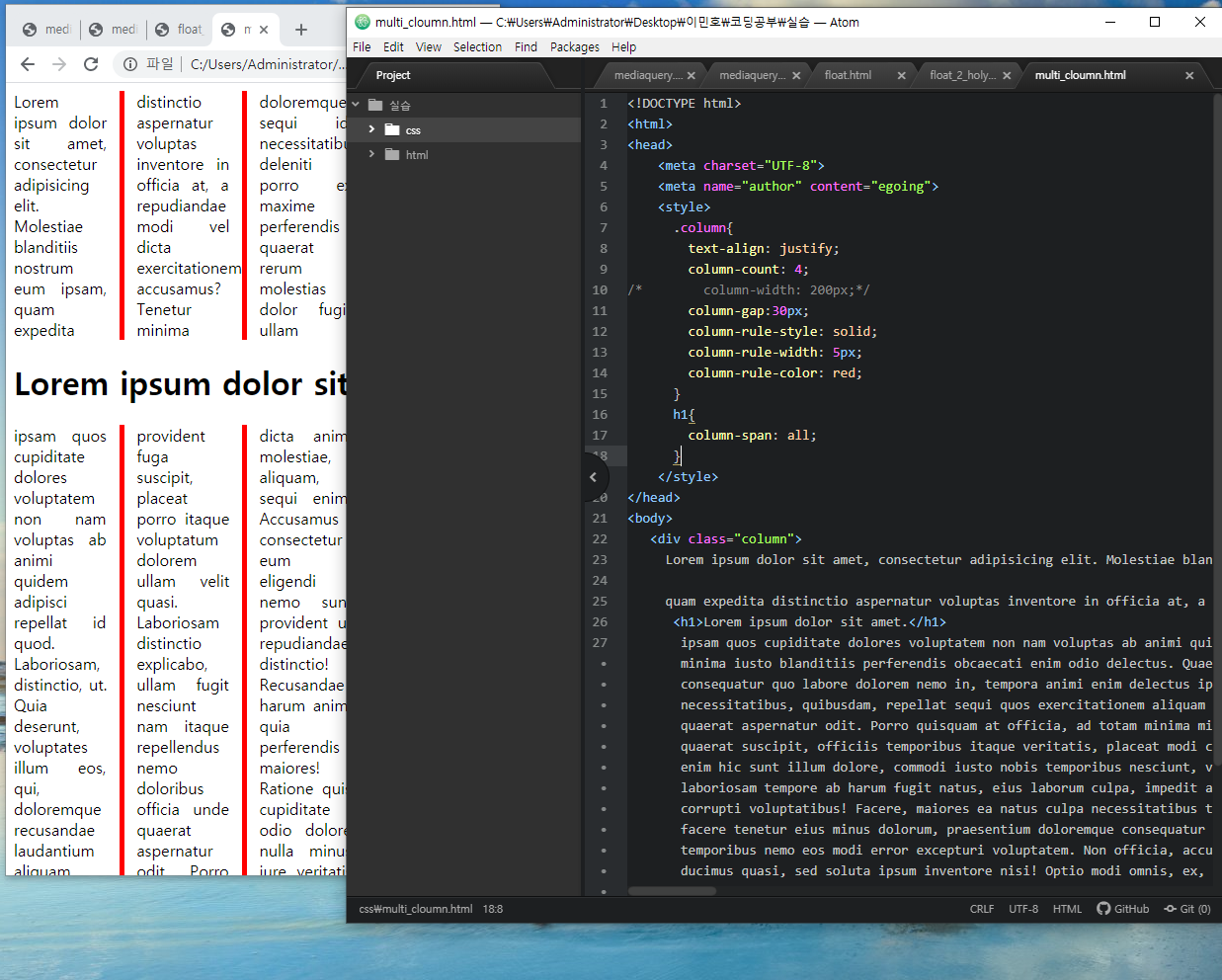
multi column
신문과 같이 화면의 크기가 큰 곳에서 사용한다.
column-count를 이용하여 단을 나눈다.
text-align: justify를 지정해서 글을 적당히 배분한다.
clumn-count를 지우고 clumn-width를 사용하면 화면의 크기에따라 단을 적절히 나눈다.
둘다 사용하면 단의 최대가 count값으로 하게 된다.
column-gap을 사용하면 단의 간격을 조절할 수 있다.
column-rule-style을 solid를 하게 되면 단 사이에 선이 생긴다.
제목을 줄때 column-span을 all로 설정하면 다른 컬럼의 영향을 안 받는다.
https://opentutorials.org/module/2398/13712
핀터레스트 스타일 레이아웃 만들기 사이트
레이아웃 끝났다.
그래픽
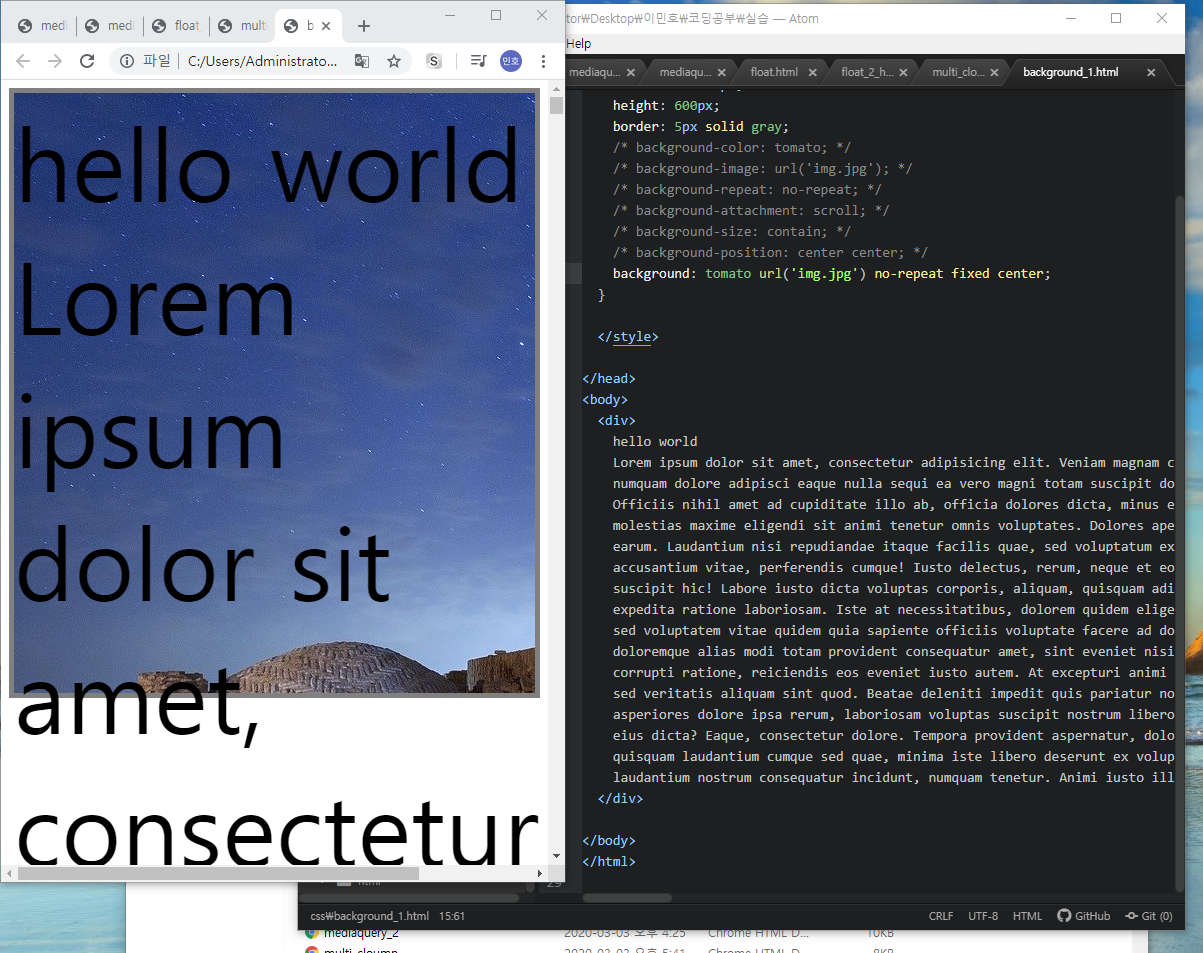
background
이미지가 적용이 안된다.
뭔가 문제가 있다
png파일이 아니여서 일까
배경 컬러와 이미지는 같이 쓸수 있는데 이미지가 너무 크면 못쓴다.
됬다.
코드 문제 였다.
구글 이미지 검색해서 이해한다.
백그라운드에 배경을 삽입하는 방법이다.
background-color : red
background-image : url("bg.png")
background-repeat : repeat, no-repeat, repeat-x, repeat-y
background-attachment : scroll, fixed
background-position : left top or x% y% or x y
background-size : 100px 100px or cover or contain
축약형도 있다.
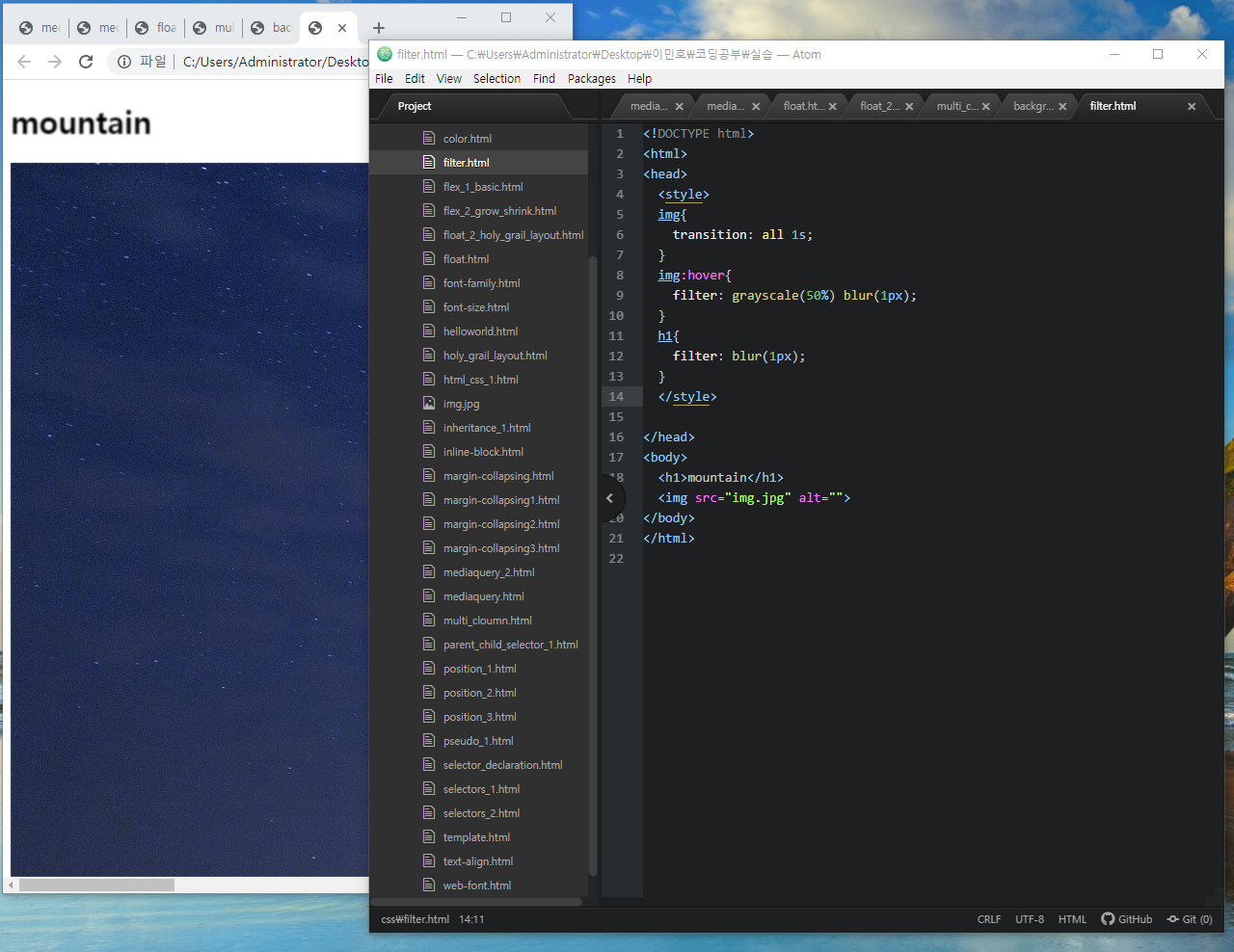
filter
css의 최신기능이다.
그래픽대상에게 여러가지 효과를 줄 수 있다.
원본이미지를 그대로 유지하고 코드를 통해서 효과를 주는 것이다.
그효과를 검색할 수 있고 결합할 수 있다.
아주 강력한 효과가 있다.
grayscale blur 등이 있다.
https://bennettfeely.com/image-effects/
필터효과들을 알려주는 사이트
https://css-tricks.com/almanac/properties/f/filter/
효과를 알수있는 사이트
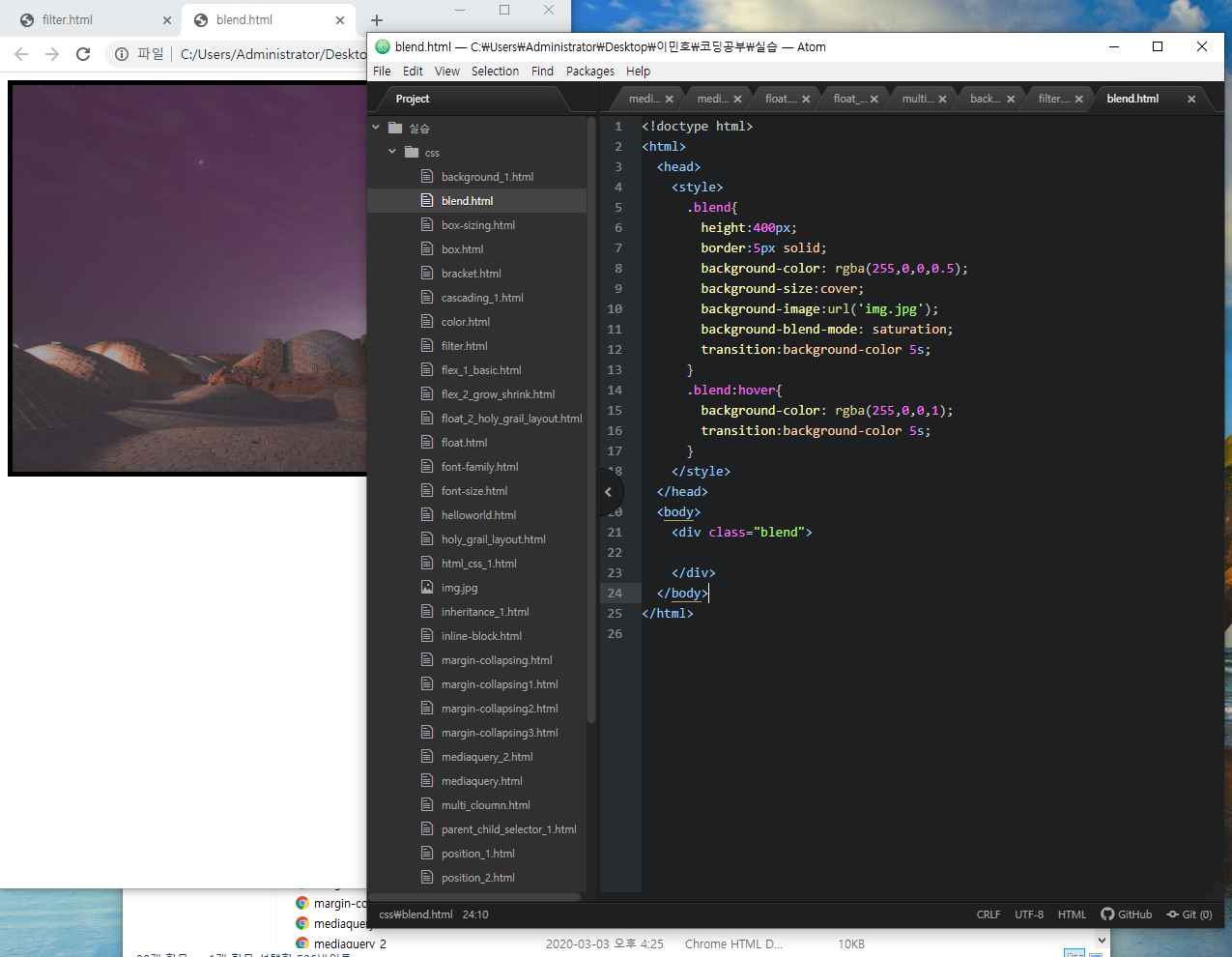
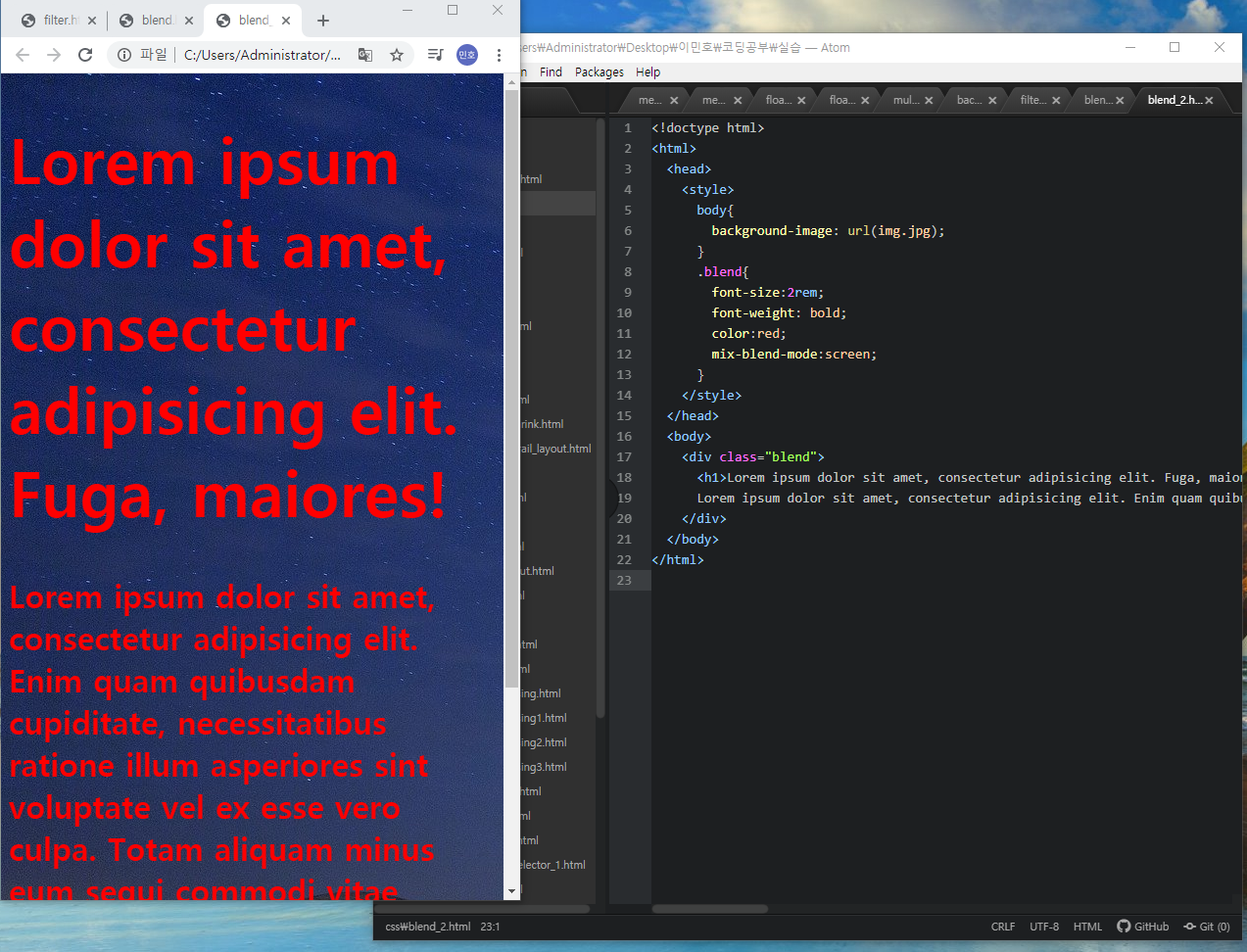
blend
css의 새로운 기능이다.
혼합한다라는 뜻이다.
blend효과를 적용한다.
background-blend-mode를 써서 사용한다.
r g b a(투명도)
hover를 이용하여 마우스를 올려놓았을때 장면전환이 되게한다.
transition을 이용하여 자연스러운 장면전환이 되게한다.
mixed-blend-mode
이미지와 글을 합성한다.
블랜드 효과에 따라 시각적인 효과가 달라진다.
https://codepen.io/search/pens?q=blend&limit=all&type=type-pens
블랜드가 무엇인가에 대해 알려주는 사이트
내일정도면 css도 끝날 것 같다.
'Programming > HTML,CSS' 카테고리의 다른 글
| 부트스트랩이란? (0) | 2020.12.07 |
|---|---|
| 생활코딩 css 공부하기5 (4) | 2020.03.05 |
| 생활코딩 css 공부하기3 (4) | 2020.03.02 |
| 생활코딩 css 공부하기2 (0) | 2020.03.01 |
| 생활코딩 css 공부하기1 (6) | 2020.02.29 |