2020. 3. 1. 20:01ㆍProgramming/HTML,CSS
생활코딩 강의를 보며 css속성을 공부하였다.
2020.03.01
코로나 때문에 못나간지 일주일째 몸이 허약해지는 것 같다.
그래서 잠깐 커피 마시러 나갔다.
무서웠지만 그래도 바깥 공기 쐬서 좋았다.
오늘은 css의 속성을 공부했다.

css 속성을 공부할때는 가장 많이 쓰는 순으로 공부해야한다고한다.
font-size가 가장 많이 쓰이는 속성이다.
글자크기를 바꾼다.
오늘날에는 rem을 쓰면 된다.

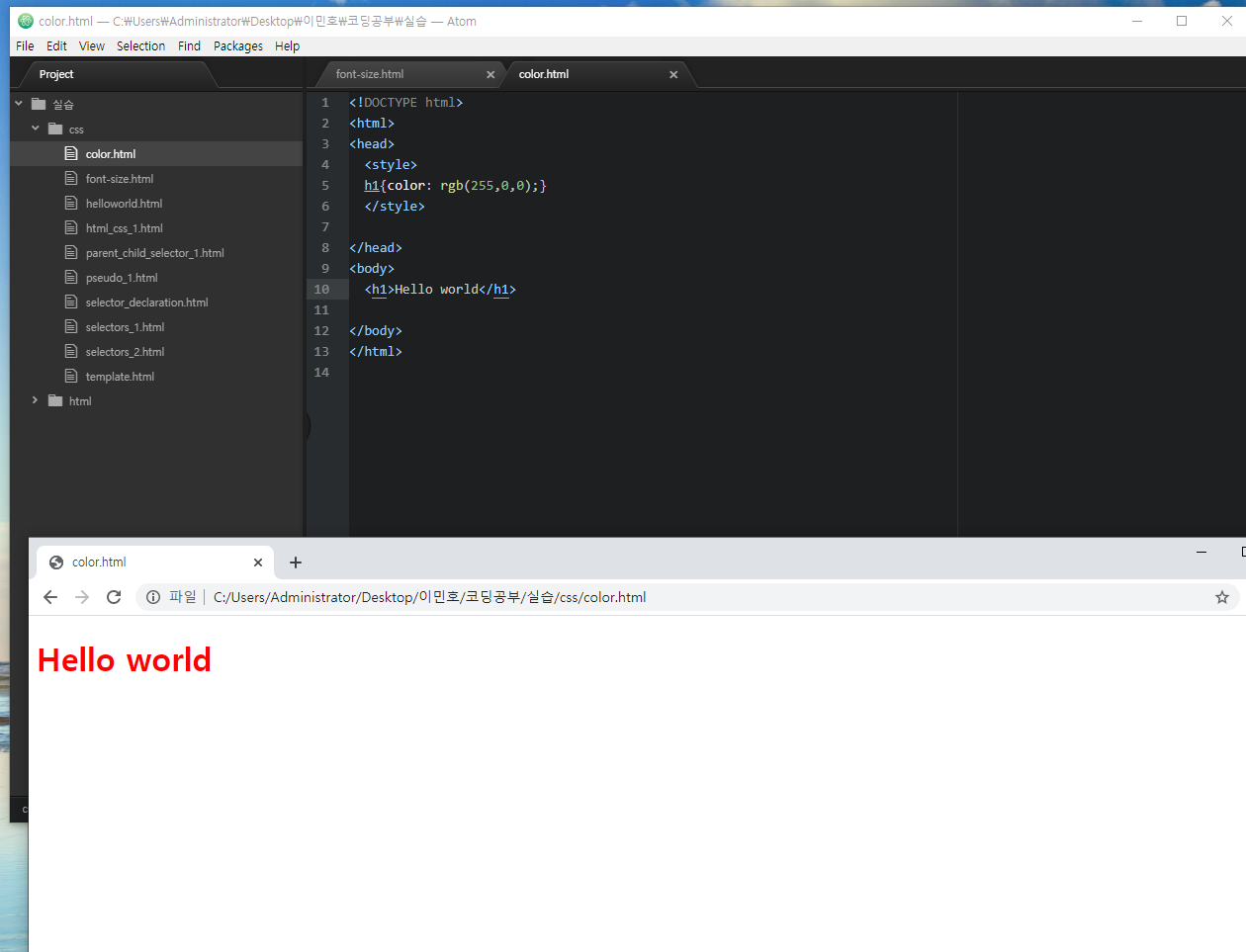
색을 바꾸는 속성이다.
3가지 방식이 있는데 3중에 아무거나 쓰면된다.

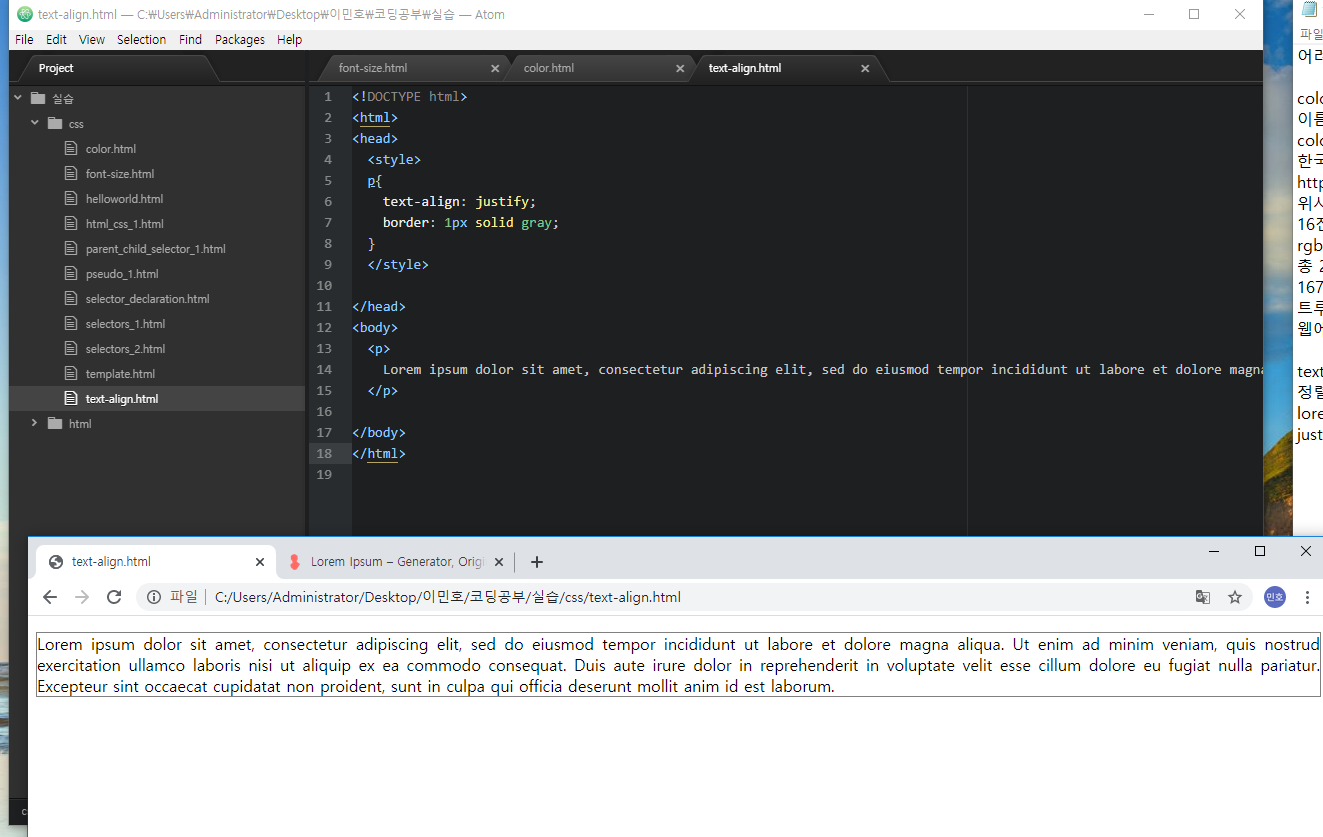
정렬방식이다.
쉽다.

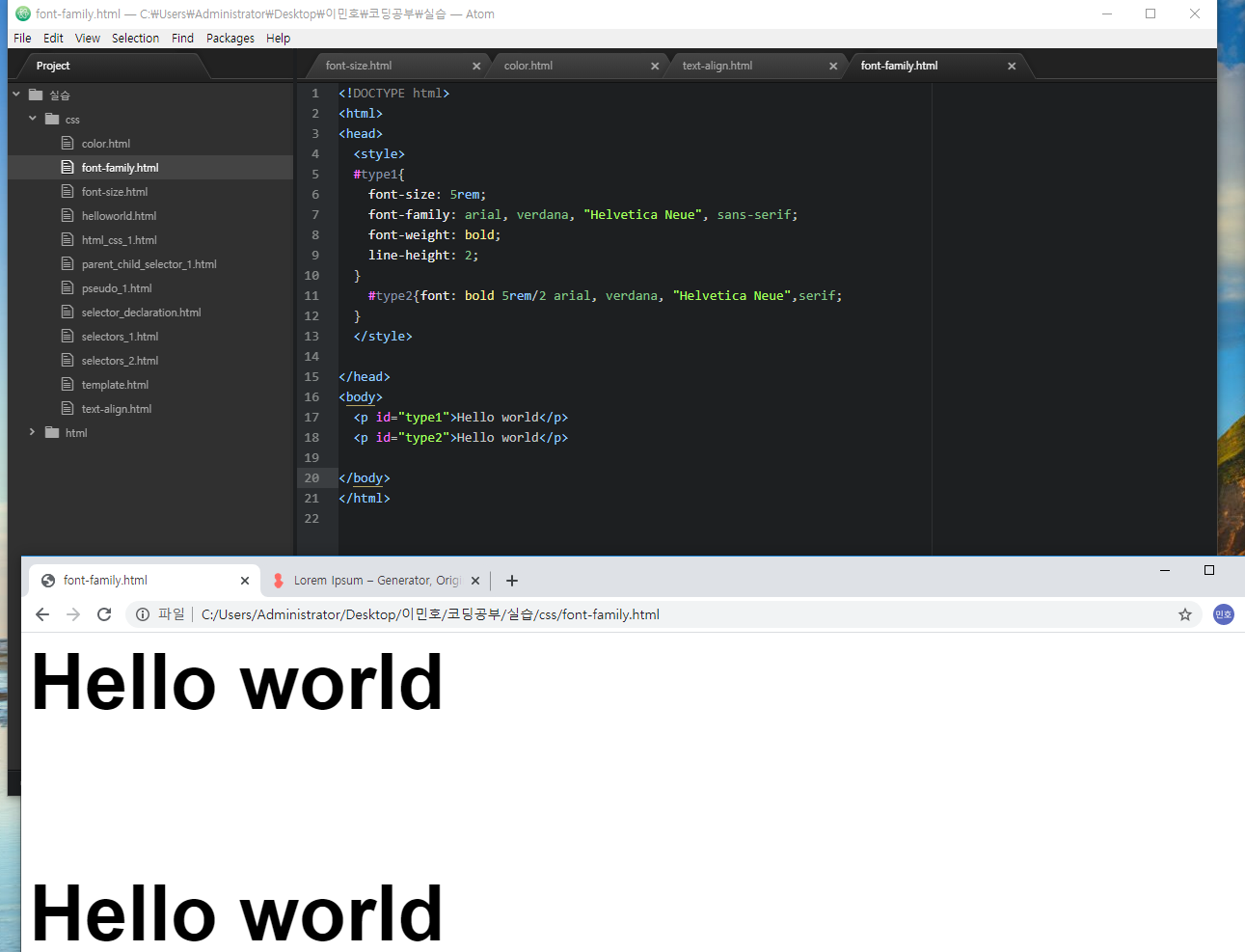
font는 글꼴을 의미한다.
자세히 들어가면 조금 복잡하다.

한국어는 용량이 굉장히 큰편이다.
보통은 쓸일이 거의 없다.
상속
상속하는 코드와 상속하지 않는 코드가 있다.
stylish
일상에서 쓰이는 방법이다.
stylish extension을 검색해서 웹브라우저에 맞는 것을 깔면 된다.
나에게 맞는 웹사이트로 보이게(커스터마이징)하게 할 수 있다.

우선순위를 정하는 것이다.
일반적으로 구체적인 선택자가 우선이다.

bracket은 예전에는 확장자 기능이 있어서 편리했지만 지금은 서비스가 종료되어 사용할 수 없다고 한다.
(영상보면서 하는데 안깔려서 찾아봤다.)
오늘의 메모장
2020.03.01
속성을 공부하는 방법
자주 사용되는 속성을 공부한다.
font-size
전세계에서 가장 많이 사용된다.
단위 unit
px em rem
px는 폰트의 크기에 따라 고정되어있다.
나머지는 설정에 따라 폰트의 크기가 달라진다.
결론적으로 오늘날에는 rem을 쓰면된다.
폰트크기를 조정할 수 있는 사용자의 권리를 보장하기 위해서이다.
사용자가 브라우저의 글꼴크기를 키웠을때 px는 바뀌지않고 rem은 바뀐다.
바뀌는게 더 좋다.
어려운 이야기다 이해 못해도 넘어가도 된다.
color
이름 name
color name hex(16진수방식) rgb
한국말은 안된다.
http://www.w3schools.com/css/css_colors.asp
위사이트에 들어가면 컬러를 알 수 있다.
16진수는 지금단계에서는 몰라도 된다.
rgb모두 키면 흰색이 된다.
총 256단계로 세밀하게 조절할 수 있다.
16777216가지의 색깔을 화면에 표시할 수 있다.
트루 컬러라고 한다.
웹에서 어떤 컬러를 표현할 때는 3가지중 한가지 방법을 쓴다.
text-align
정렬하는 방법이다.
lorem ipsum 의미없는 글을 검색할 수 있다.
justify 양쪽 끝을 균등하게 만들때 사용한다.
font
font-family 폰트의 글꼴을 의미한다.
사용자의 컴퓨터에 없을 수 있으니 여러개를 지정한다.
이 때 마지막 폰트는 포괄적인 폰트로 지정합니다. 아래와 같은 것이 있습니다.
serif (장식이 있는 폰트)
sans-serif(장식이 없는 폰트)
cursive (흘림체)
fantasy
monospace (고정폭) 우리가 데이터를 다룰 때 필요하다.
font-weight 굵기
line-height 줄간격
font 여러표현들을 한번에 쓸수 있다.
순서를 지키는게 좋다.
font: font-style font-variant font-weight font-size/line-height font-family|caption|icon|menu|message-box|small-caption|status-bar|initial|inherit;
서체
고정폭과 가변폭
serif와 sans-serif
폰트랭킹
http://www.fontreach.com/#top
국내폰트
http://software.naver.com/software/fontList.nhn?categoryId=I0000000#brandId=
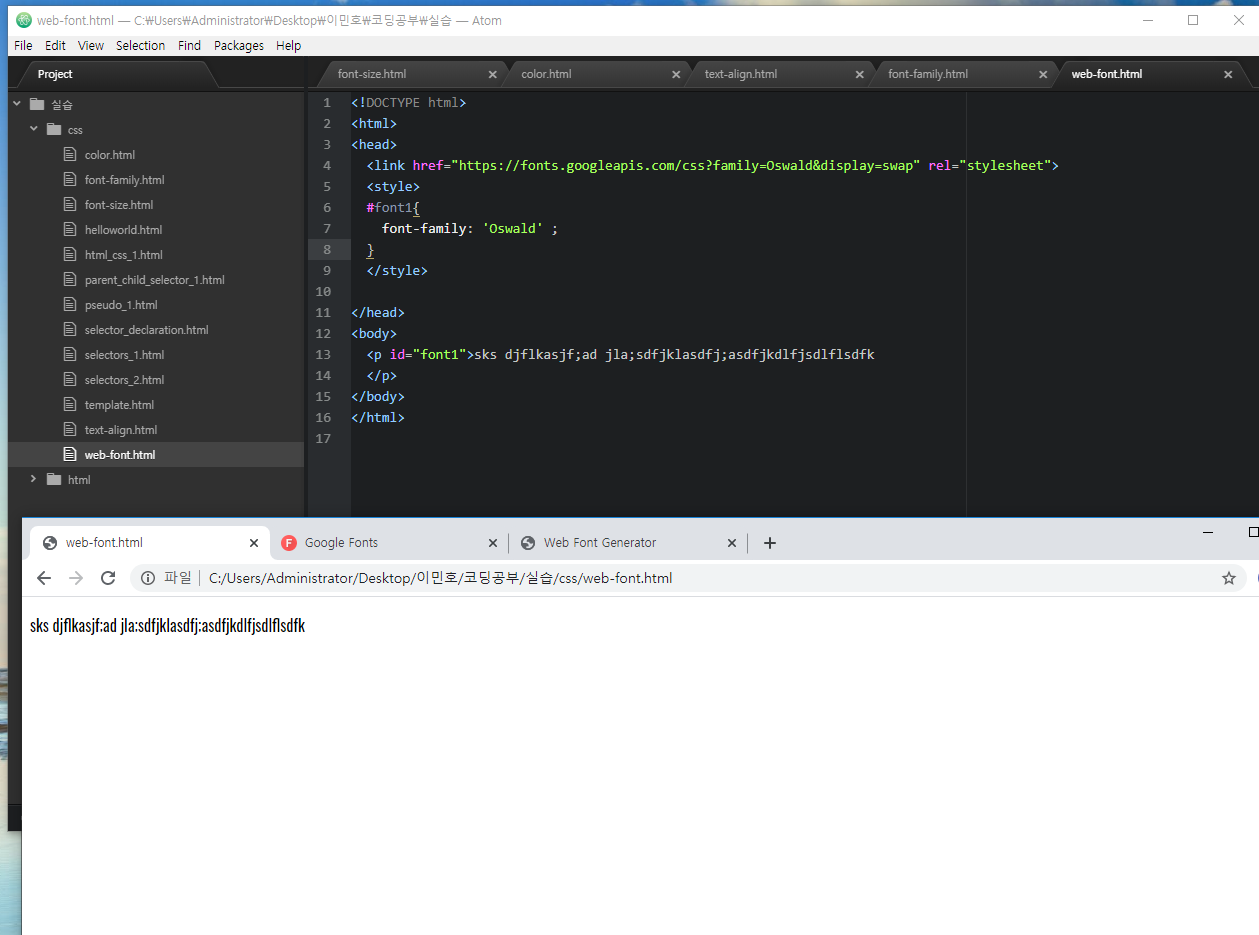
web font
한국어는 용량이 굉장히 큰편이다.
https://fonts.google.com/?authuser=1
구글에서 지원하는 웹폰트 사이트
코드를 다운받을 수 있다.
헤드부분에 넣고 밑에 font-family 코드를 style태그 안에 코딩한다.
그러면 사용할 수 있다.
모르면 마법 알면 기술이다.
지금은 몰라도 된다.
https://www.web-font-generator.com/ 폰트 생성기
지금 가지고있는 폰트파일을 웹폰트로 만들어준다.
폰트를 저장하는 방법은 브라우저마다 다르기 때문에 다양하게 저장해준다.
privew.html에서 body태그에 font-family를 어떻게 지정하는 지 알려준다.
어려운 내용이다.
직접 웹폰트를 만드는 일은 흔하지 않다.
조화
여러 규칙들을 알아본다.
상속
생산성과 관련되어있다.
주석처리 영어로는 코멘트 /* */
각각 지정하는 것과 한번에 지정하는 것중에 한번에 지정하는것이 더 효율적이다.
전체적으로 지정하고 세부적으로 지정하는 것이 더 효율적이다.
적은코드로 많은 일을 하는 것이 효율적이다.
상속되었다.
css의 모든속성들이 모두 상속되는 것은 아니다.
폰트의 컬러는 상속되고 태두리는 상속되지 않는다.
혼란스럽다.
https://www.w3.org/TR/CSS21/propidx.html
상속하는 속성과 하지 않는 속성
외우는 것은 의미가 없다.
하다보며 익힌다.
stylish
일상에서 써먹을 수 있는 방법을 가르쳐준다.
stylish extension 검색해서 다운로드 받는다.
https://userstyles.org/
css를 공유하는 사이트이다.
설치해서 적용하면 된다.
우리도 할 수 있다.
새로운 css를 작성할 수 있다.
자기에게 최적화된 것을 보게할 수 있다.
재밌다.
css를 통해서 커스터마이징(기호에 맞춰서 사이트를 변경) 할수있다.
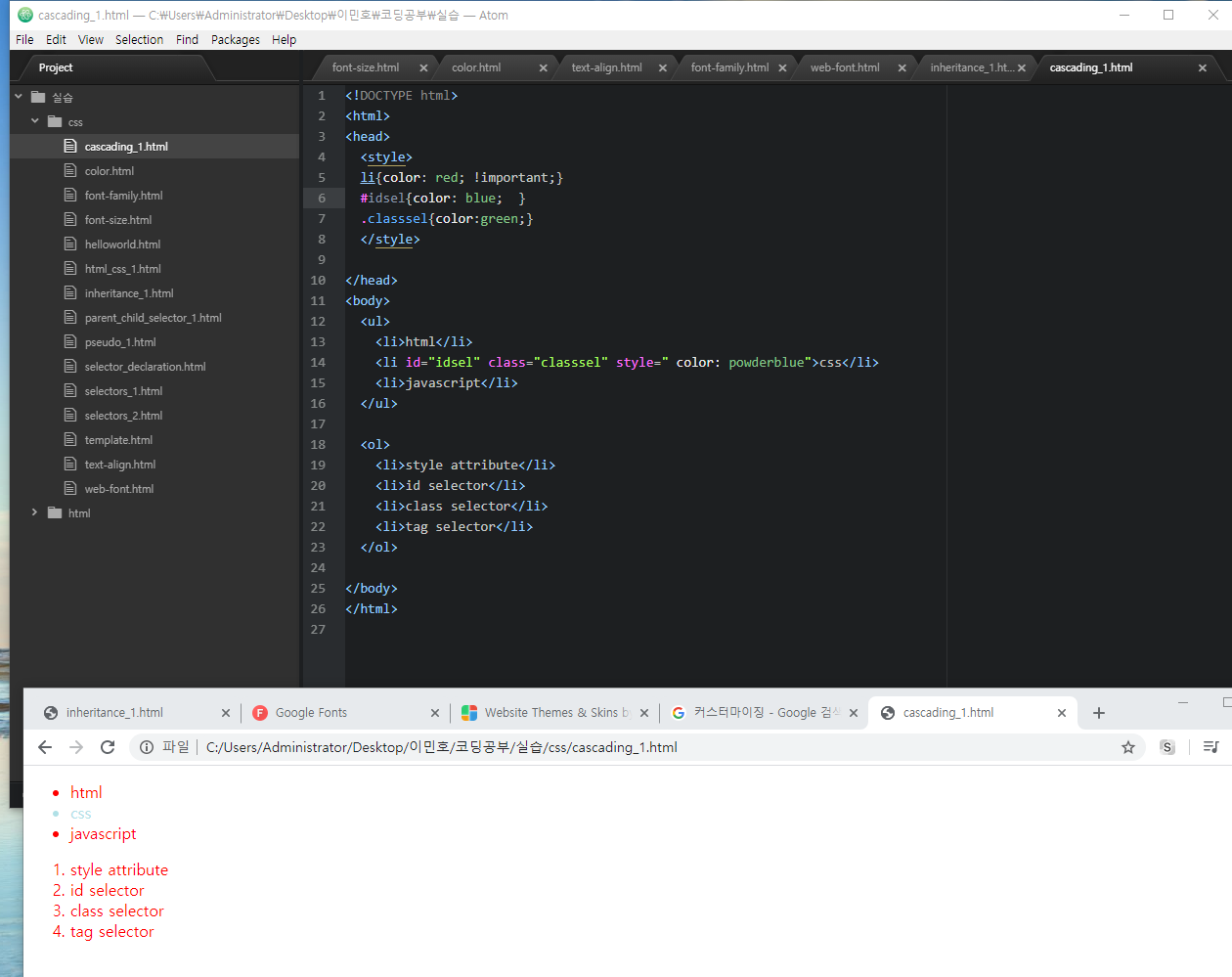
cascading
css cascading style sheet
웹브라우저와 사용자 저자가 조화를 이뤄서 웹을 만들어간다는 철학을 가지고 있었고 그창시자들이 선택한 언어가 css이다.
대가가 필요하다.
우선순위가 필요하다.
웹브라우저 < 사용자 < 저자 의 규칙이 있다.
하나의 태그에 여러 css가 중첩되었을때 현상
우선순위는 어떻게 할 것인가
우선순위는
1style attribute
2id selector
3class selector
4tag selector
이다.
거칠고 포괄적인 선택자는 우선순위에서 멀어진다.
구체적인 선택자가 우선순위고 style속성이 더 구체적이고 명시적인 속성이다.
생산성 때문이다.
모든 우선순위를 뛰어넘을 수 있는 방법이있다.
!important를 쓰면 우선순위가 제일 높아진다.
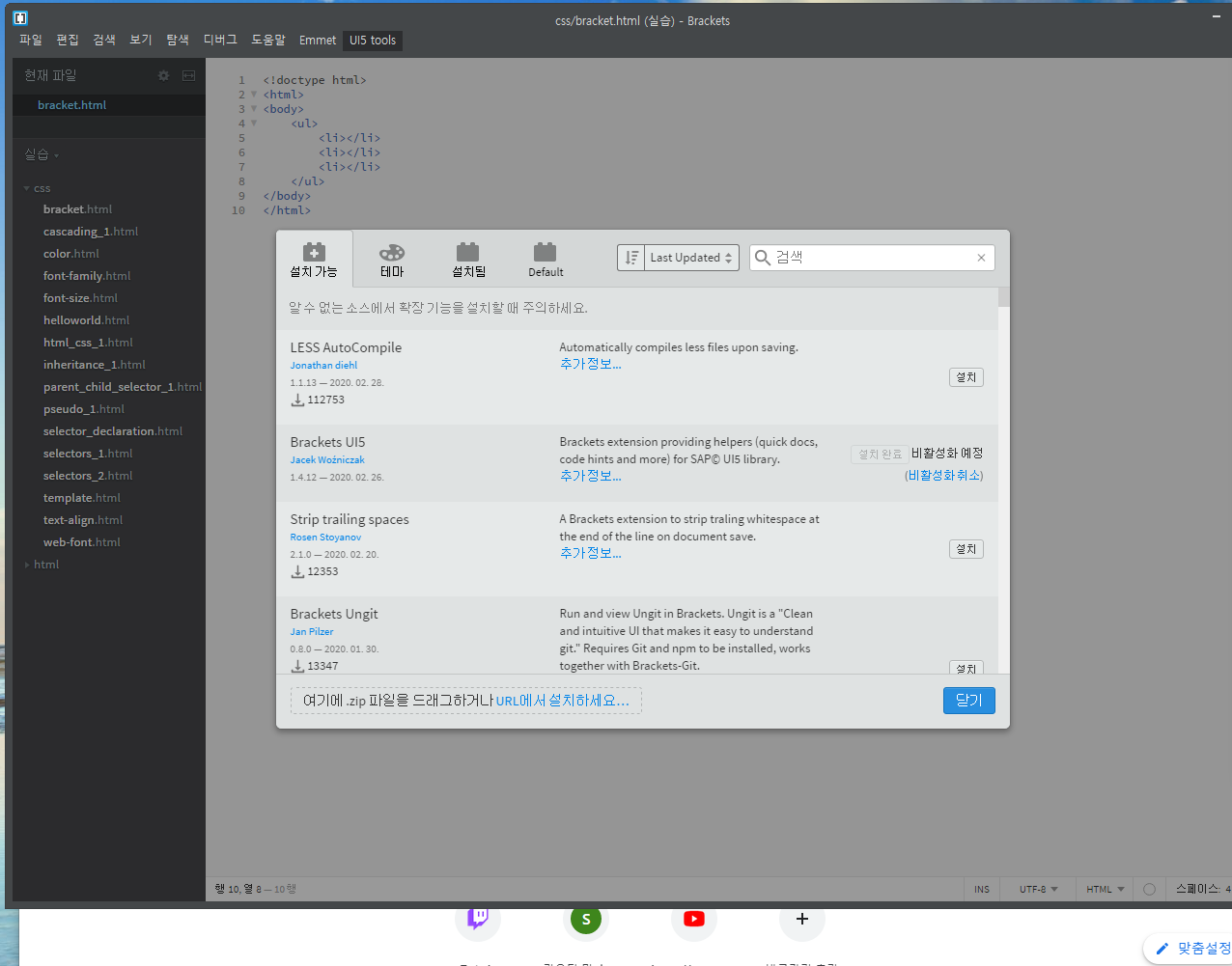
bracket
http://brackets.io/
새로운 에디터이다.
행복은 불행을 제물로 삼는다.
빨리 알려주지 사실 atom에서 배웠다.
emmet
docs.emmet.io/
확장자가 안깔려서 알아봤더니 서비스가 종료되었다고 한다.
점점 흥미가 생긴다.
복학전에 열심히 해야겠다.
'Programming > HTML,CSS' 카테고리의 다른 글
| 생활코딩 css 공부하기4 (2) | 2020.03.03 |
|---|---|
| 생활코딩 css 공부하기3 (4) | 2020.03.02 |
| 생활코딩 css 공부하기1 (6) | 2020.02.29 |
| 생활코딩 html 공부하기7 (4) | 2020.02.29 |
| 생활코딩 html 공부하기6 (6) | 2020.02.27 |