2023. 1. 13. 11:05ㆍProgramming/Dart & Flutter
Dart를 VSCode로 실행할 때 삽질을 많이 해서 정리한다.
0. DartPad
그전에 Dart는 Web IDE를 제공한다.
DartPad
dartpad.dev
하지만 나는 VSCode에서 Dart를 실행하고 싶다.
1. Dart SDK 설치
일단 Dart SDK(SoftWare Development Kit : 내 PC에서 Dart를 실행하는데 필요한 것들을 모아둔 개발 도구들) 설치가 필요하다.
Get the Dart SDK
Get the libraries and command-line tools that you need to develop Dart web, command-line, and server apps.
dart.dev
Dart SDK를 설치하려면 Chocolatey(Windows에서 cmd 창에서 패키지(ex. dart)를 설치할 수 있는 패키지 매니저) 설치가 필요하다.
Chocolatey Software Docs | Setup / Install
Chocolatey is software management automation for Windows that wraps installers, executables, zips, and scripts into compiled packages. Chocolatey integrates w/SCCM, Puppet, Chef, etc. Chocolatey is trusted by businesses to manage software deployments.
docs.chocolatey.org
나는 PowerShell 명령어로 실행했다.
주의점은 관리자 권한으로 실행해야한다.
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://community.chocolatey.org/install.ps1'))
정상 설치 Test

그후 공식 Dart install page의 명령어 입력
관리자 권한 그대로 실행했다.
choco install dart-sdk
choco upgrade dart-sdk
정상 설치

2. VSCode 설치
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
공식 페이지에서 설치하면 된다.
만들고 싶은 경로에 Dart 폴더 생성하고 VSCode 실행

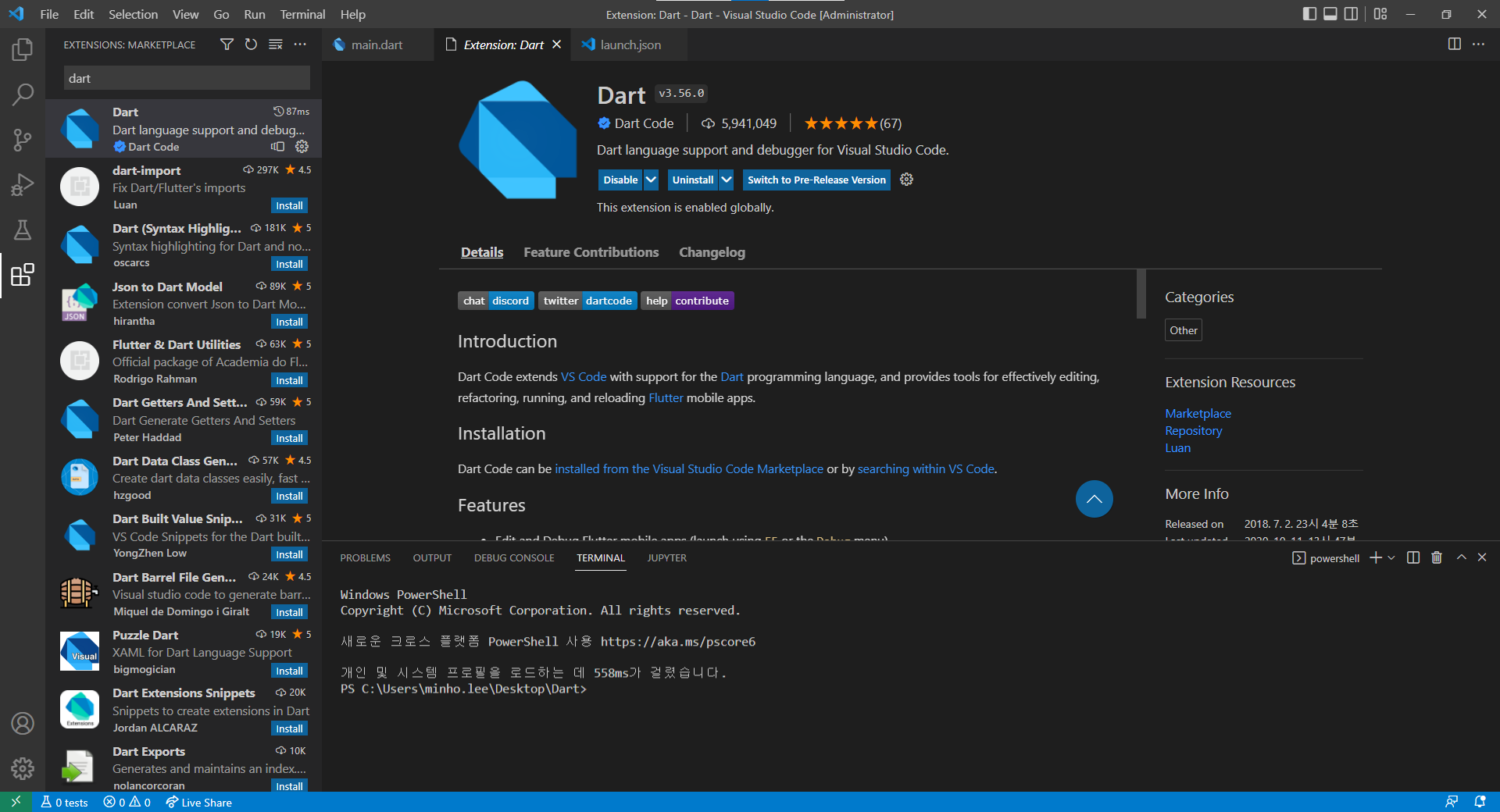
extension에서 Dart 설치 필요

3. Dart 실행 설정
main.dart 파일 생성 후 코드 타이핑

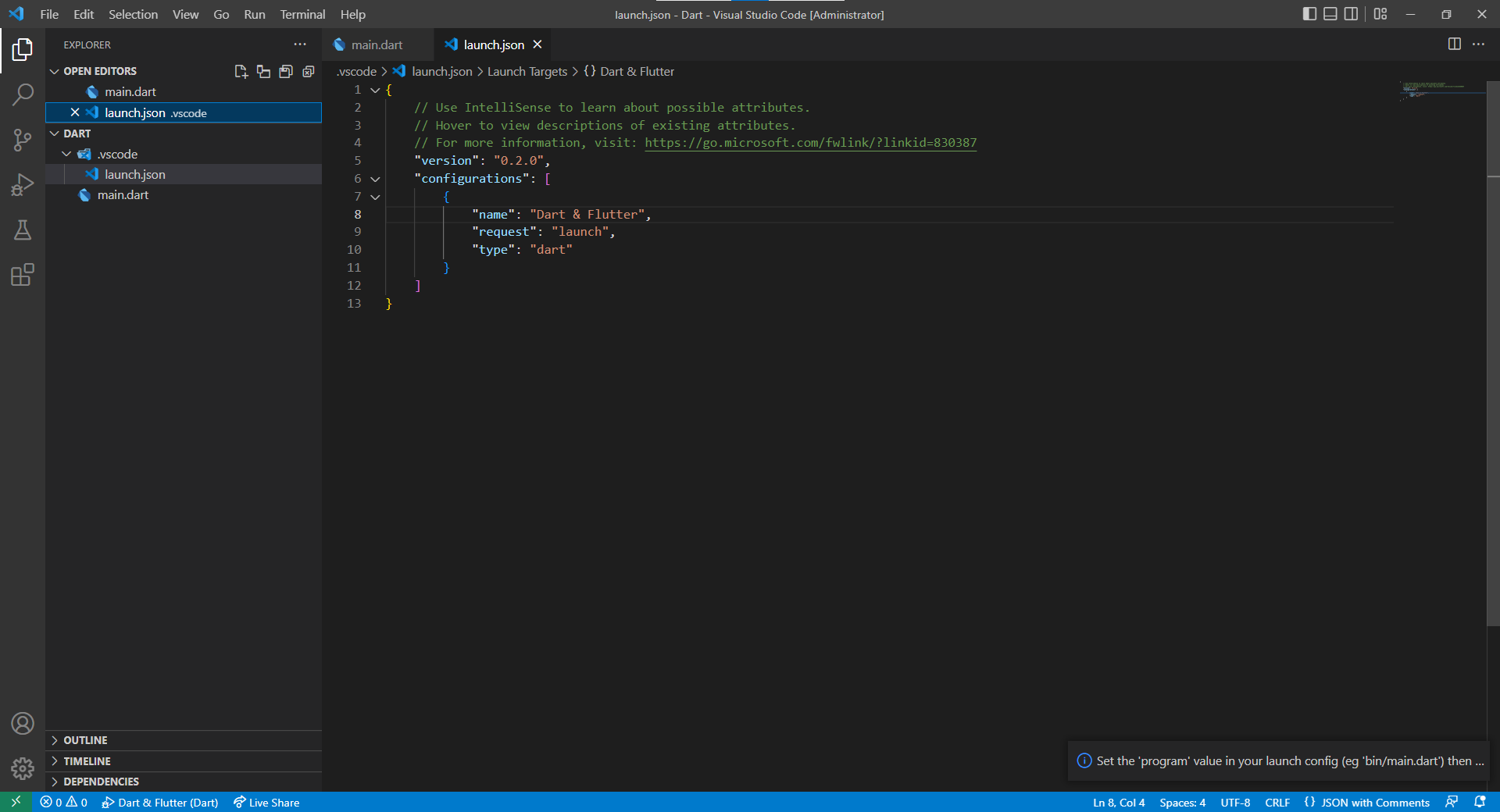
F5 누르고 기다리면 lanch.json 파일 생성됨

Add Configuration 버튼 클릭 -> Dart : Lanch 클릭

Program 경로 수정

저장 후 F5 실행

정상 실행
'Programming > Dart & Flutter' 카테고리의 다른 글
| [flutter error] Could not prepare isolate. / Could not launch engine with configuration. (0) | 2023.07.30 |
|---|---|
| Dart Flutter 무료 인강 추천 (0) | 2023.01.28 |
| unable to find bundled java version flutter windows (0) | 2023.01.17 |
| Flutter가 Dart를 쓰는 이유? (0) | 2023.01.11 |
| Dart란? (0) | 2023.01.10 |