생활코딩 html 공부하기5
2020. 2. 26. 23:25ㆍProgramming/HTML,CSS
반응형
2020.02.26
거의 5일만에 다시 코딩공부를 시작했다.
역시 흥미가 없으면 잘 안하게 되는 것 같다.
코로나때문에 오늘은 하루종일 집에 있었다.
그래도 인강이라도 듣자는 마음으로 컴퓨터에 앉았지만 하루종일 다른 것만 검색했다.
정신차려야하는데 잘 안되는 것 같다.
그래도 오늘은 코딩 강의를 들으며 공부를 했다.

블로그 운영을 하는데 html공부가 필요할 것 같은데 하기 귀찮다.
하지만 참고해야한다고 생각한다.
애드센스 등록을 했다.
통과하려면 1000자 넘는 게시물이 10개 이상 있어야한다고해서 이렇게 글을 많이 쓰고 있다.
메모장에 적은 내용도 써야겠다.
데이터 전송 hidden
여러가지에서 필요하다.
ui가 없지만 서버로 어떤 값을 전달하고 싶을때 hidden을 사용하면된다.
복잡하니 있다 정도만 알고 있으면 된다.
lable태그
무언가의 이름표다라는 것을 나타내준다.
for 속성
사용성을 높일 수 있다.
method
데이터 전달 방식
서버를 공부하고 봐야 이해가 가능하다.
이해 안가도 넘겨도 된다.
post방식 다른방법으로 데이터를 숨겨서 전송
get방식 url을 통한 데이터 전송 방식
form을 이용한 방식에서는 거의 100프로 post방식
파일업로드
file 서버엔지니어가 알아서 할 일이다.
그냥 영상만 봤다.
아직 php 이해하려고하면 머리만 아프다.
파일을 선택하는 ui를 만드는 것은 인풋 태그이다.
정보로서 HTML
font태그
쓰지말라고한다.
없어진 태그이다.
사이즈 7까지 있다.
시작적인 디자인일뿐이지 정보에대한 설명이 없다.
반복적 등장으로 파일용량도 커지고 디자인코드와 의미있는 코드가 섞여서 정보로써의 가치가 떨어진다.
그래서 폰트를 퇴출했다.
css가 디자인을 담당하게했다.
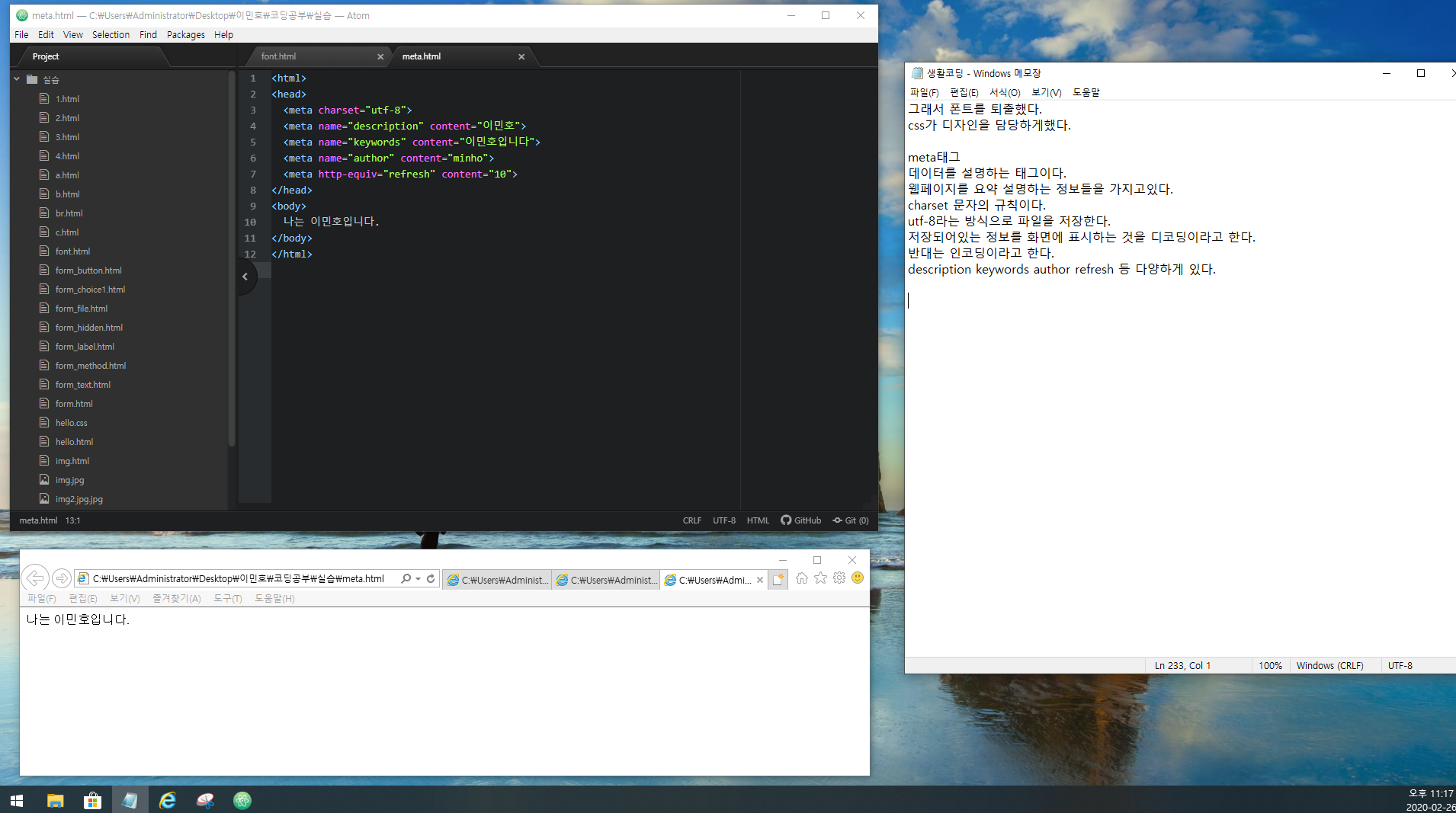
meta태그
데이터를 설명하는 태그이다.
웹페이지를 요약 설명하는 정보들을 가지고있다.
charset 문자의 규칙이다.
utf-8라는 방식으로 파일을 저장한다.
저장되어있는 정보를 화면에 표시하는 것을 디코딩이라고 한다.
반대는 인코딩이라고 한다.
description keywords author refresh 등 다양하게 있다.
이렇게 다시 쓴것을 확인하며 복습이 된다.
반응형
'Programming > HTML,CSS' 카테고리의 다른 글
| 생활코딩 html 공부하기7 (4) | 2020.02.29 |
|---|---|
| 생활코딩 html 공부하기6 (6) | 2020.02.27 |
| 생활코딩 html 공부하기4 (0) | 2020.02.21 |
| 생활코딩 html 공부하기3 (2) | 2020.02.21 |
| 생활코딩 html 공부하기2 (0) | 2020.02.19 |